さて、ここまで来たら、あとは記事の作成に入ります。
ですが、いきなりしっかりした記事を書こうとすると、思ったより文章が出てこなかったり、書きたいことは沢山あるはずなのに思いつかなかったり。
なので、まずはハードルの低いブログ開設記事を書きます。
ブログ開設記事を投稿する
記事投稿手順です。
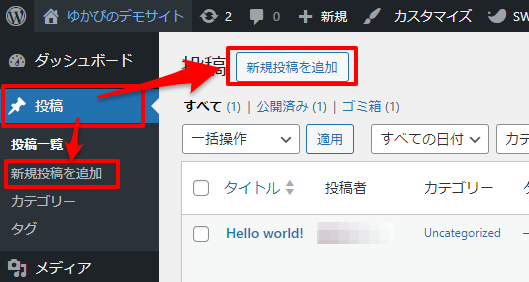
ダッシュボード→投稿→「新規投稿を追加」へ入ります。
※左下、右上どちらから入ってもOKです。

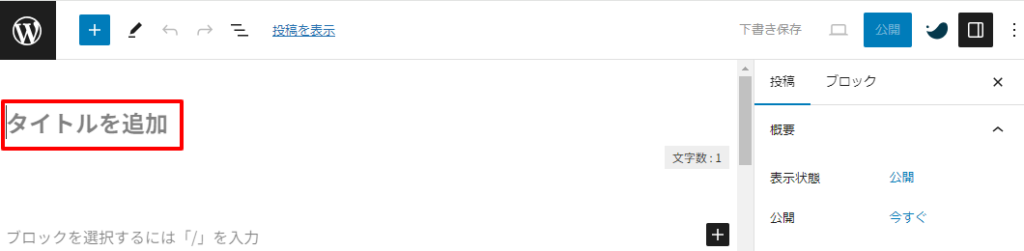
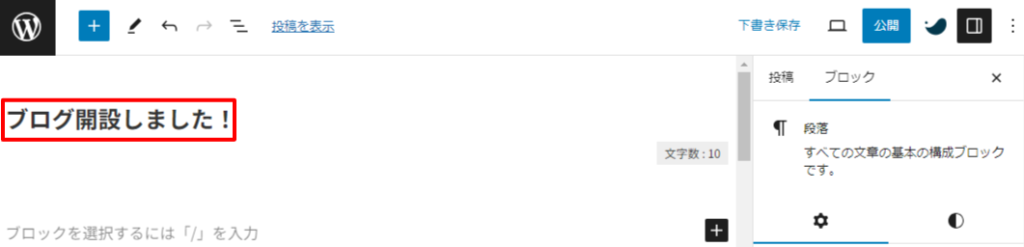
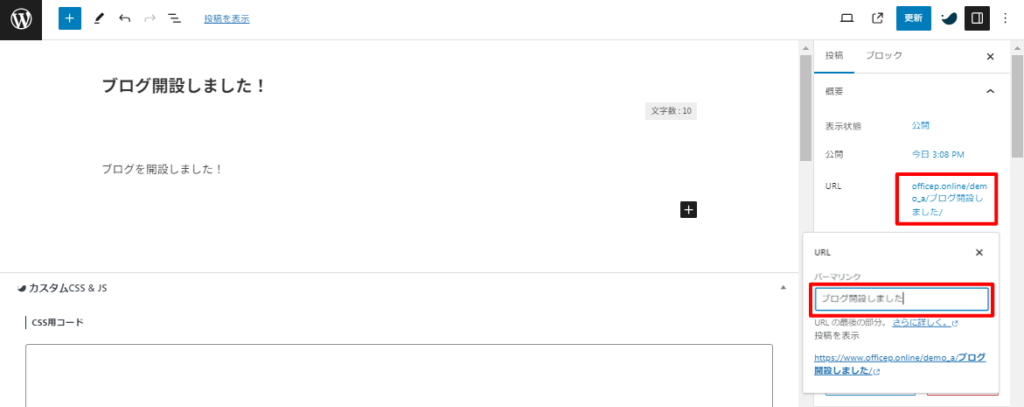
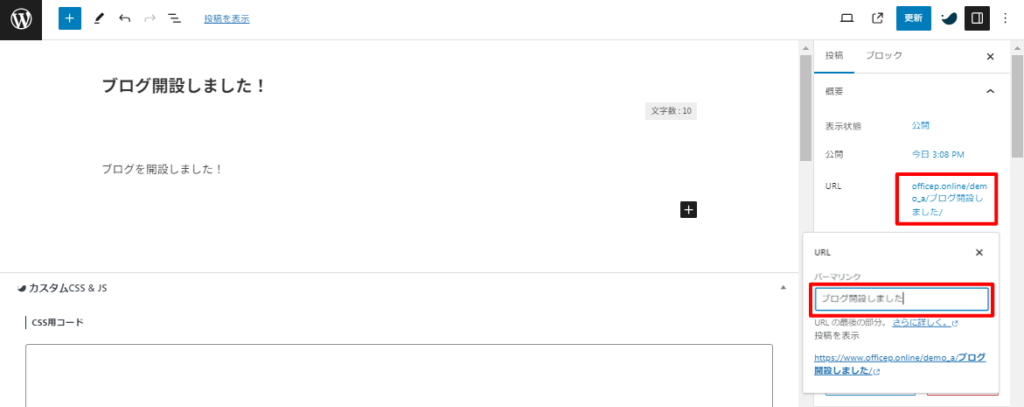
「タイトルを追加」の部分に適時ブログを解説した旨のタイトルを付けます。


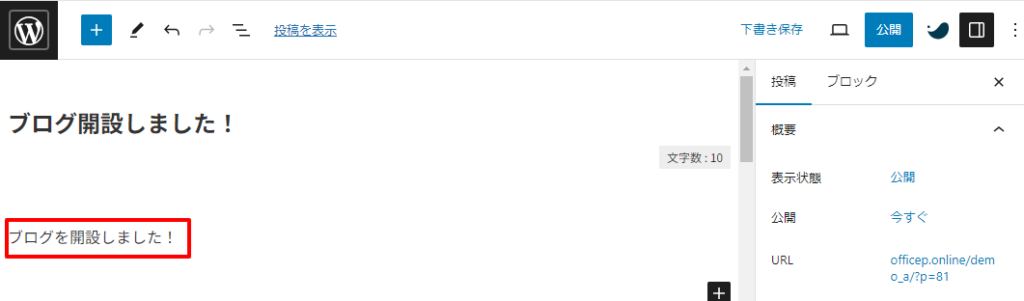
本文を入力します。

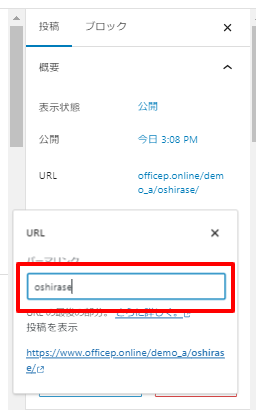
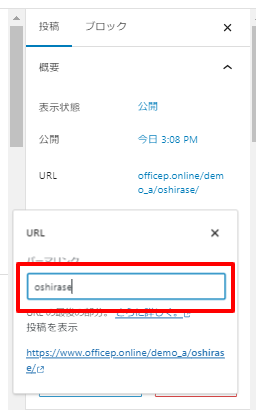
URLの項目をクリックし、パーマリンクを変更します。
半角英数字が望ましいので、「oshirase」等でもいいでしょう。
 ゆかぴ
ゆかぴ必須の設定ではないですが、ブログを運営していく上ではここは気にする癖をつけておくといいと思います。


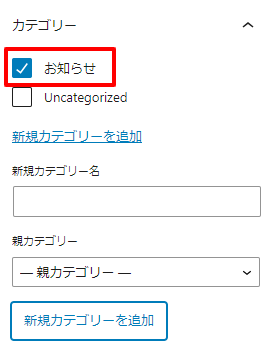
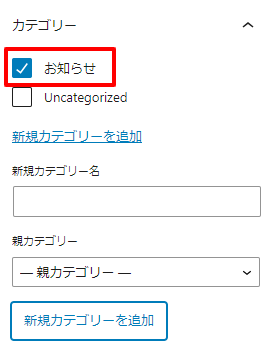
初期状態ではカテゴリは「Uncategorized」になっているので、新しく「お知らせ」などのカテゴリを作成します。
「新規カテゴリを追加」→「新規カテゴリー名」入力(「お知らせ」等)→「新規カテゴリーを追加」します。
「お知らせ」カテゴリにチェックが入っていればOKです。




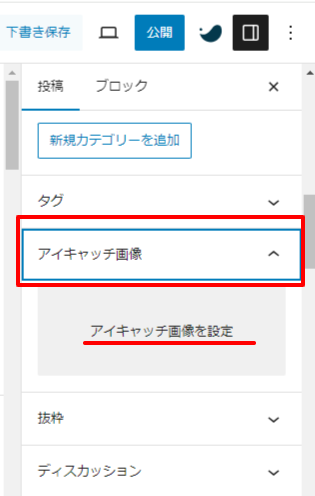
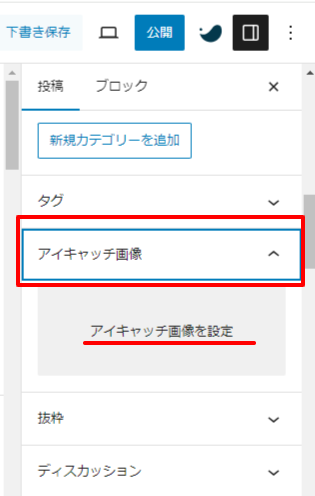
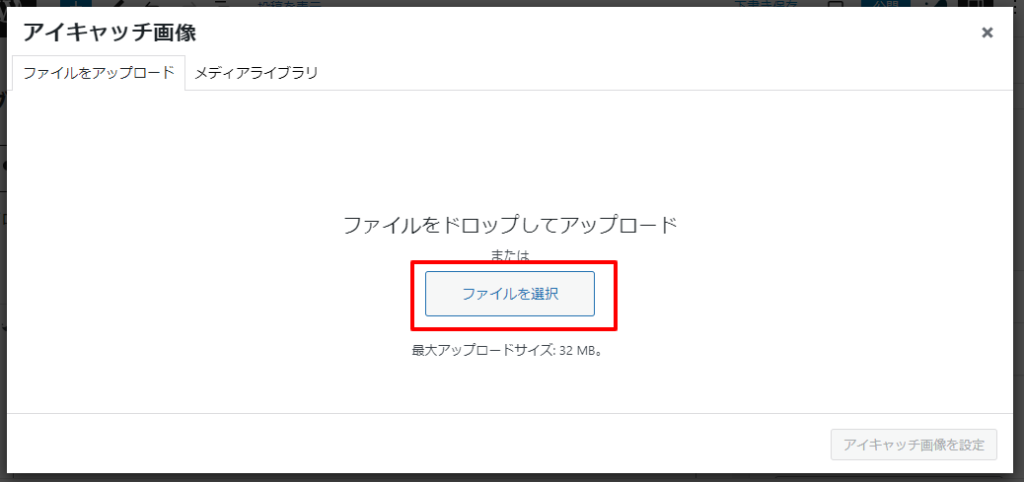
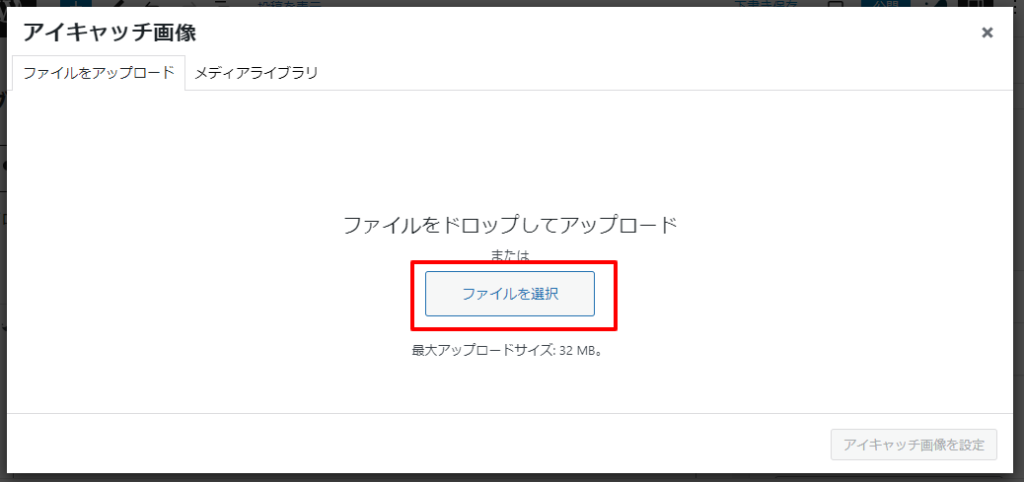
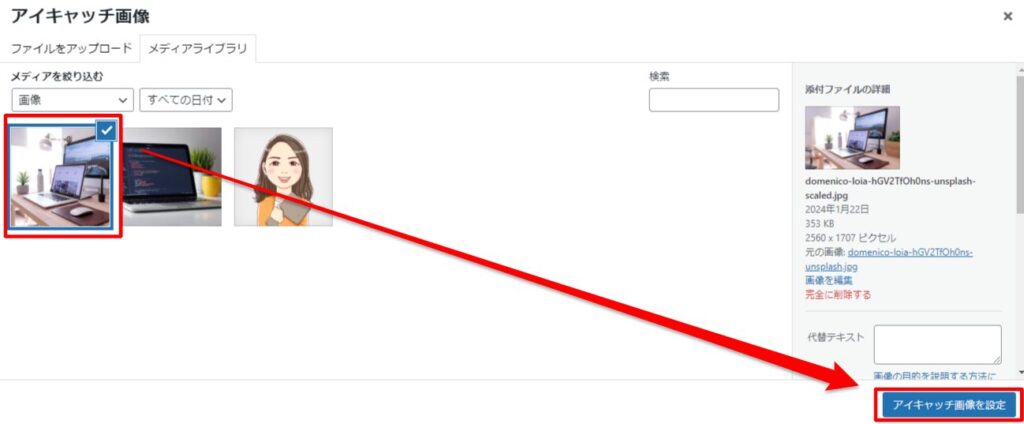
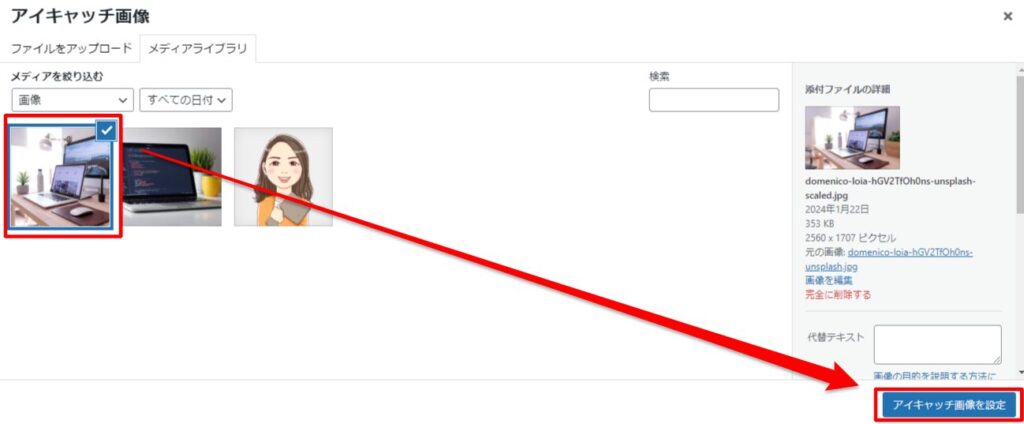
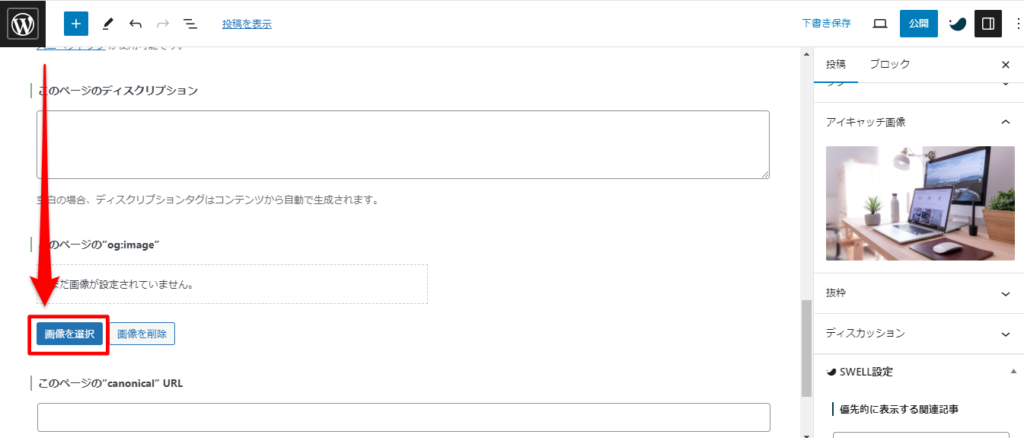
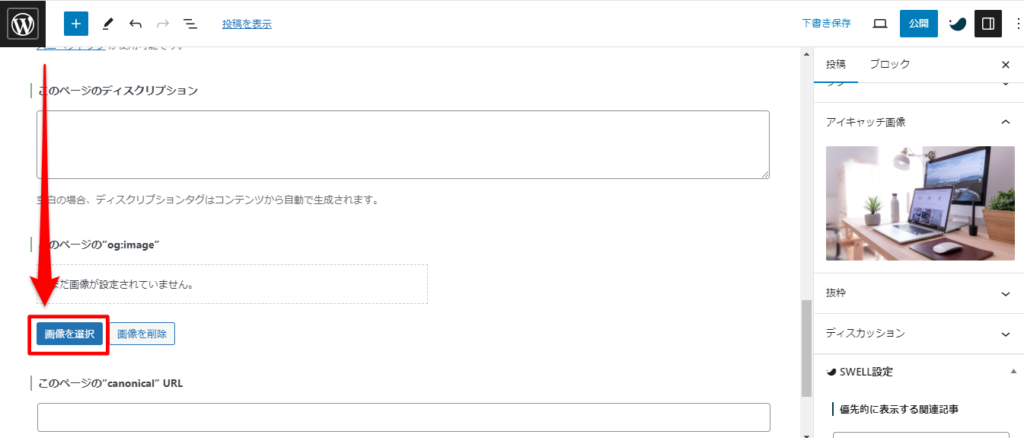
必須ではないのですが、「アイキャッチ画像」を設定すると、記事を公開した際に表示されるので、設定します。
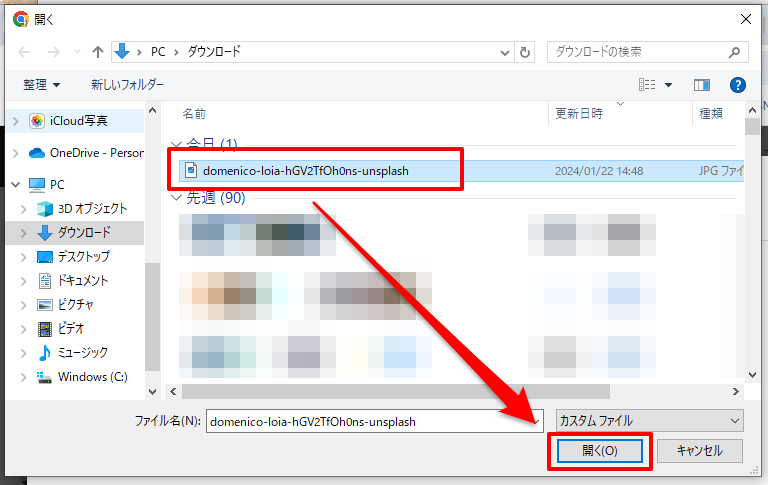
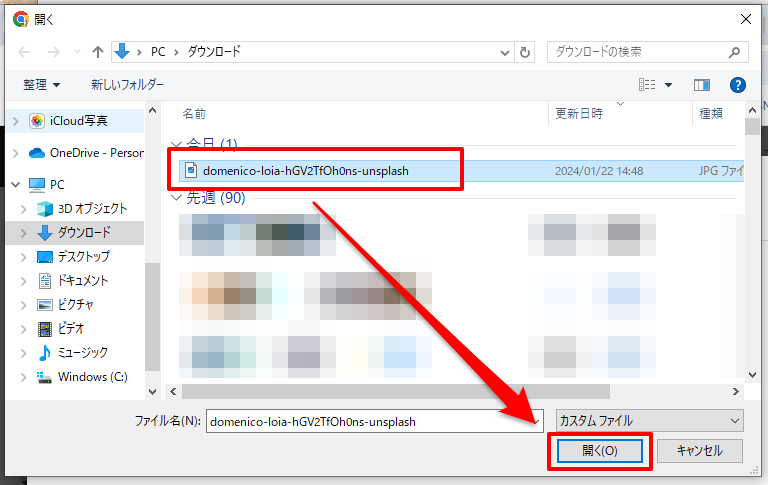
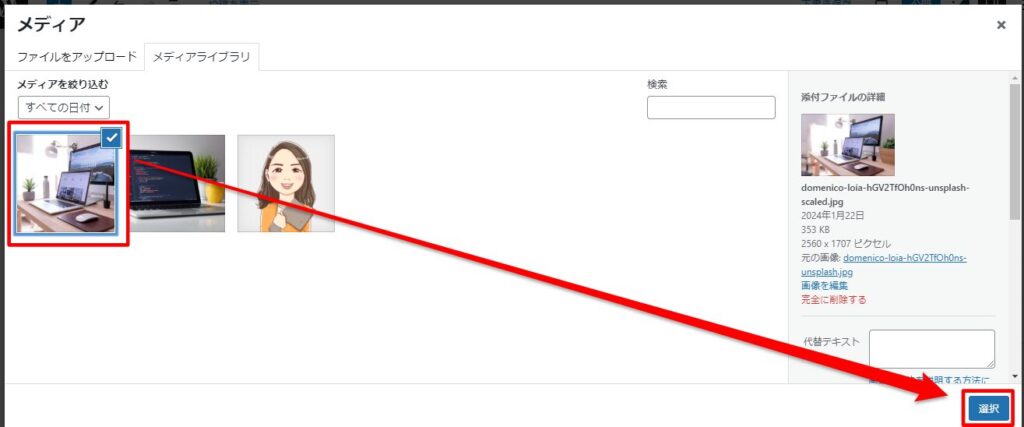
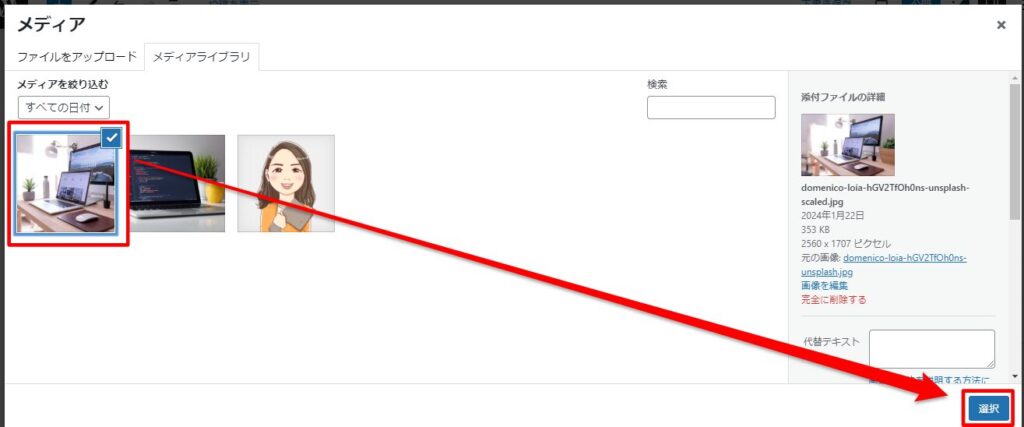
何か適切な画像があればそれを。なければブログの方向性に近い画像をスマホなどで取ってもいいですね。










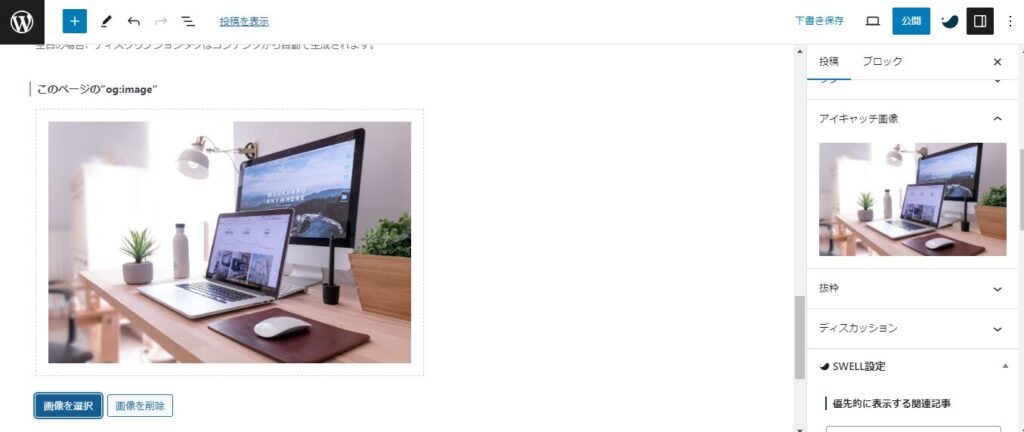
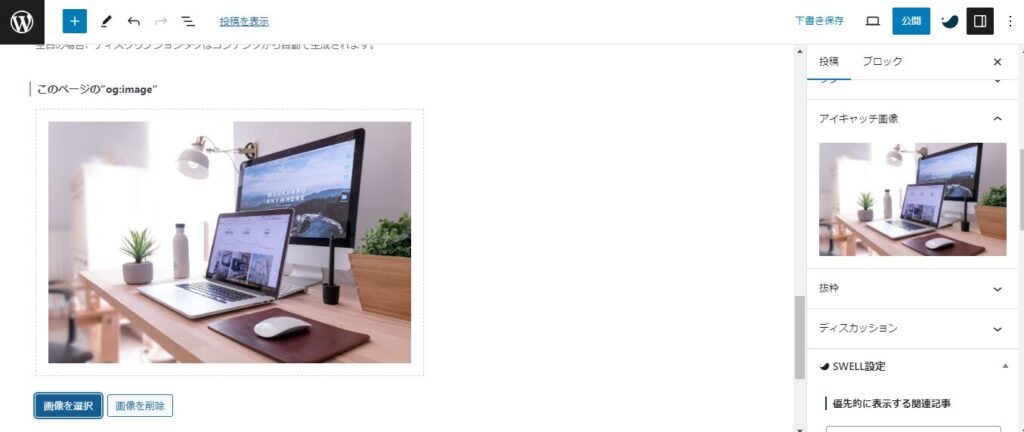
og:imageは、アイキャッチとは別でFacebookなどSNSに記事を投稿した際に表示される小さいサムネイルの設定です。
この画像も必須ではないのですが、ブログを運営する際にSNSに投稿する機会は発生することもあると思います。最初から設定する癖をつけておくといいと思います。
今回は、アイキャッチと同じ画像を設定します。






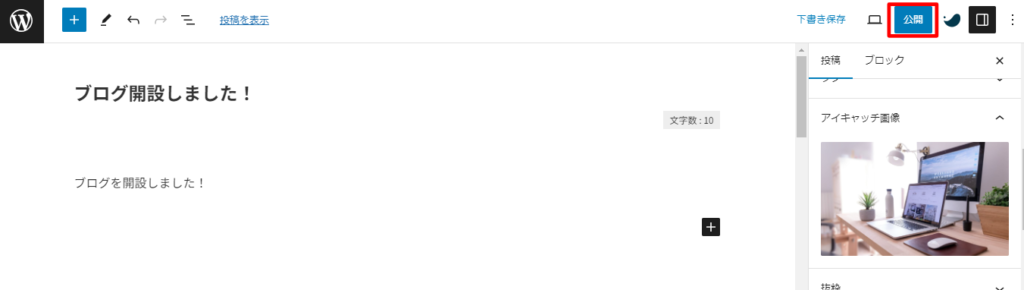
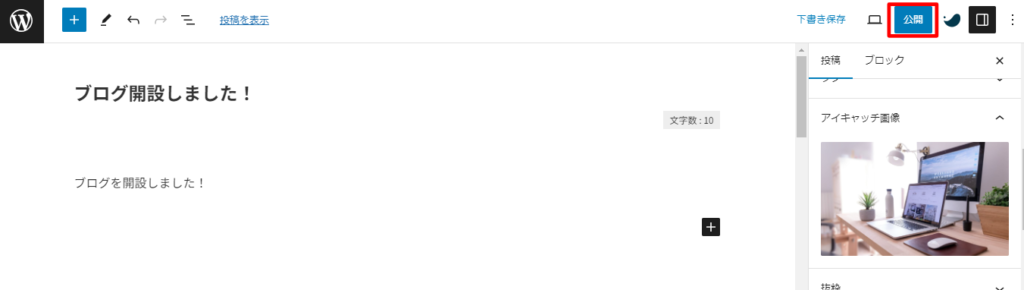
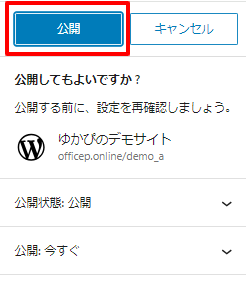
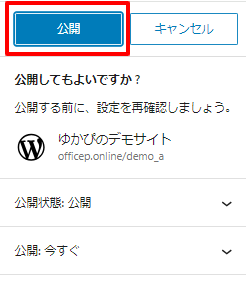
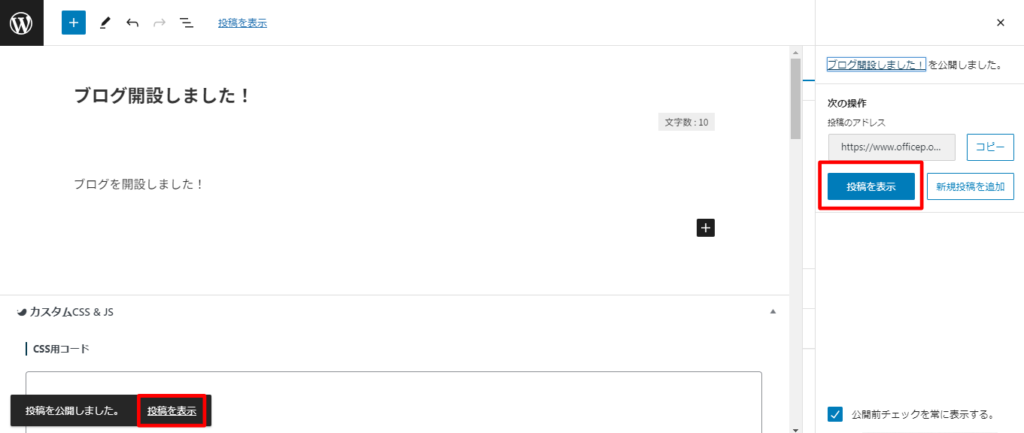
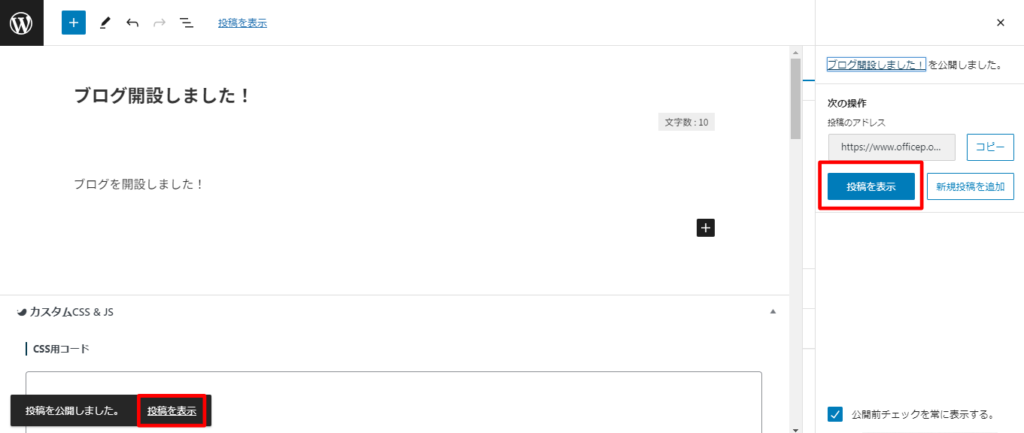
右上の「公開」ボタンで記事を公開します。






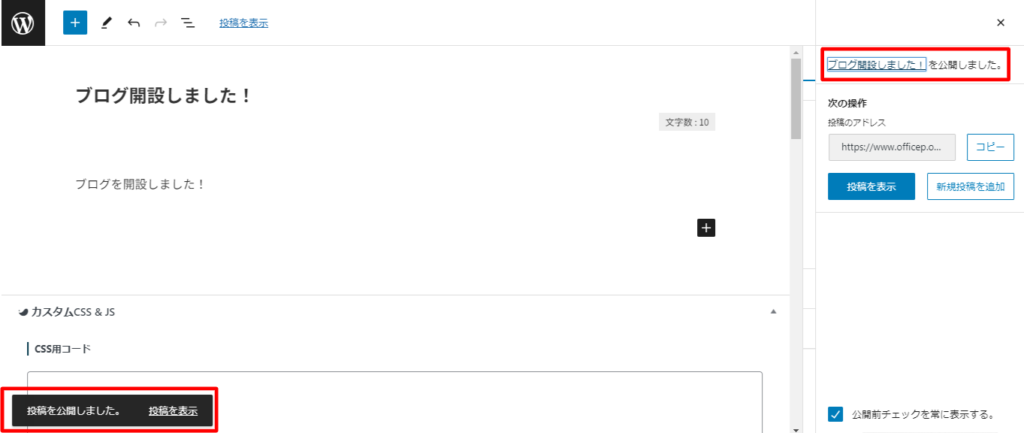
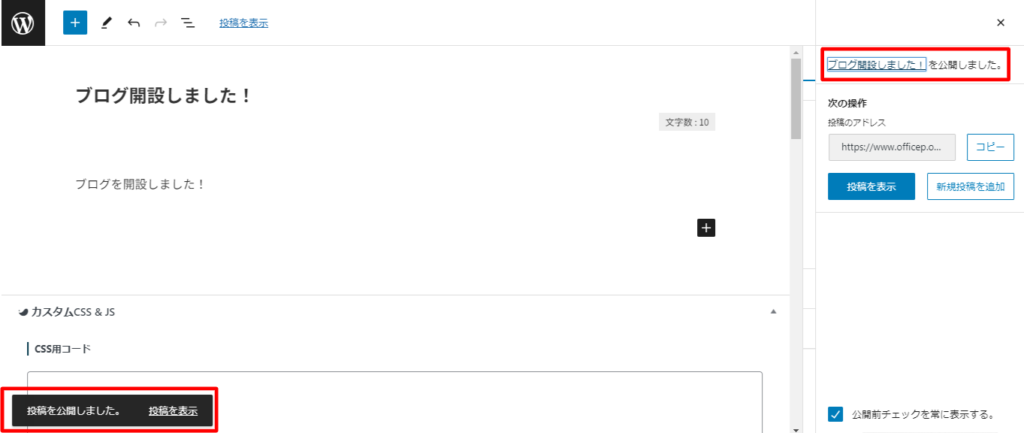
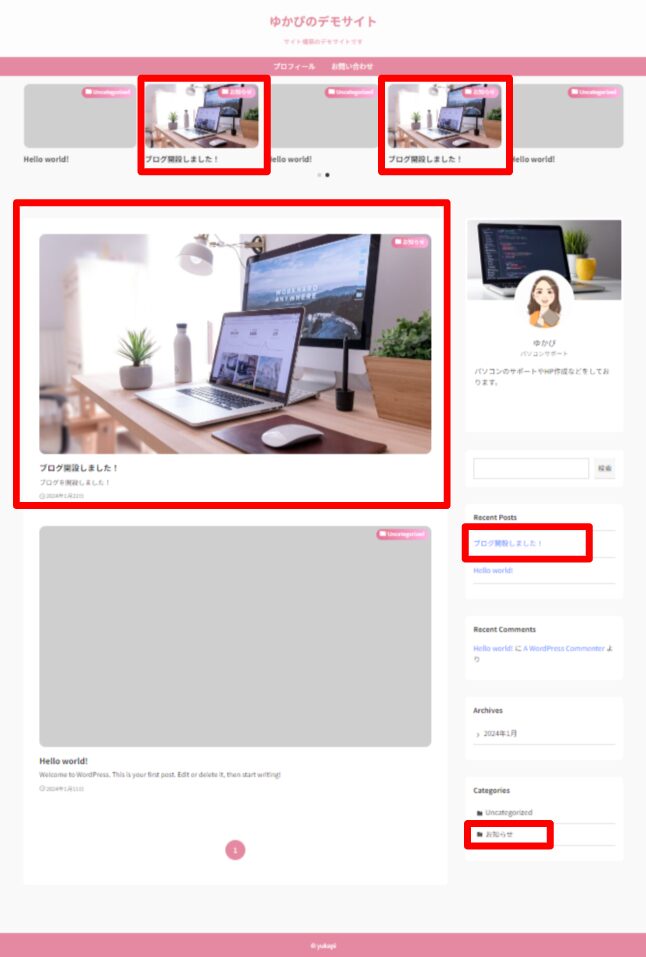
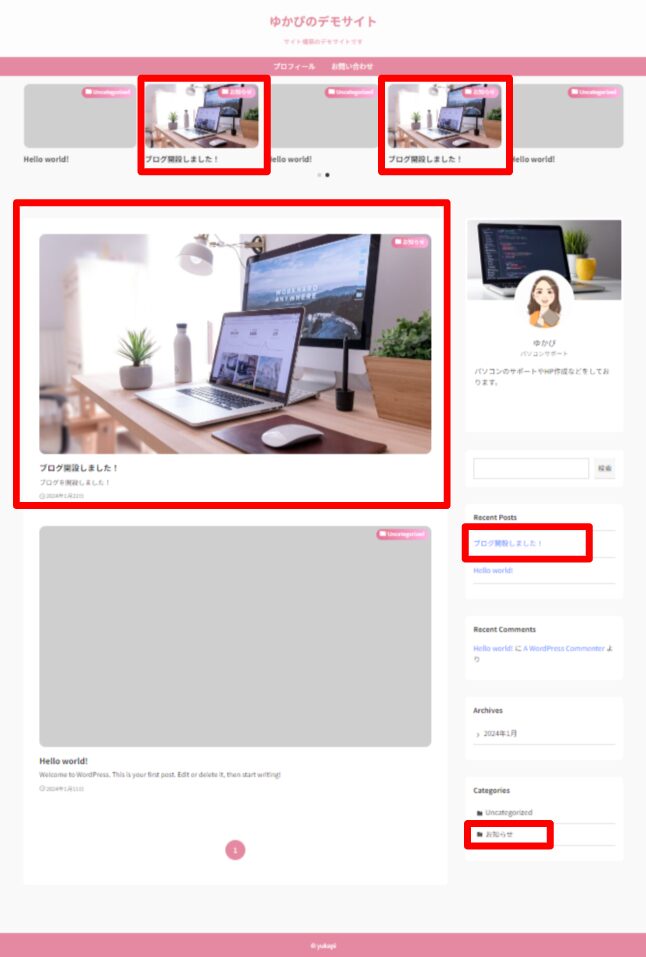
「投稿を表示」から投稿した記事を確認します。左下、右側どちらからでも同じ場所に移動します。


このような表示になっていればOKです。


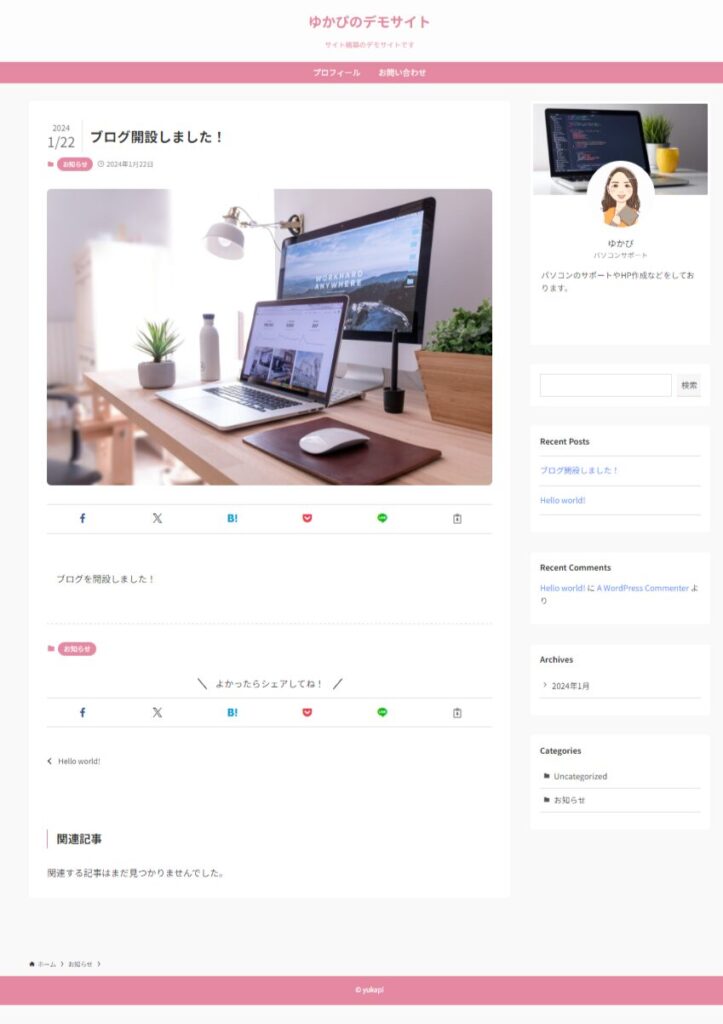
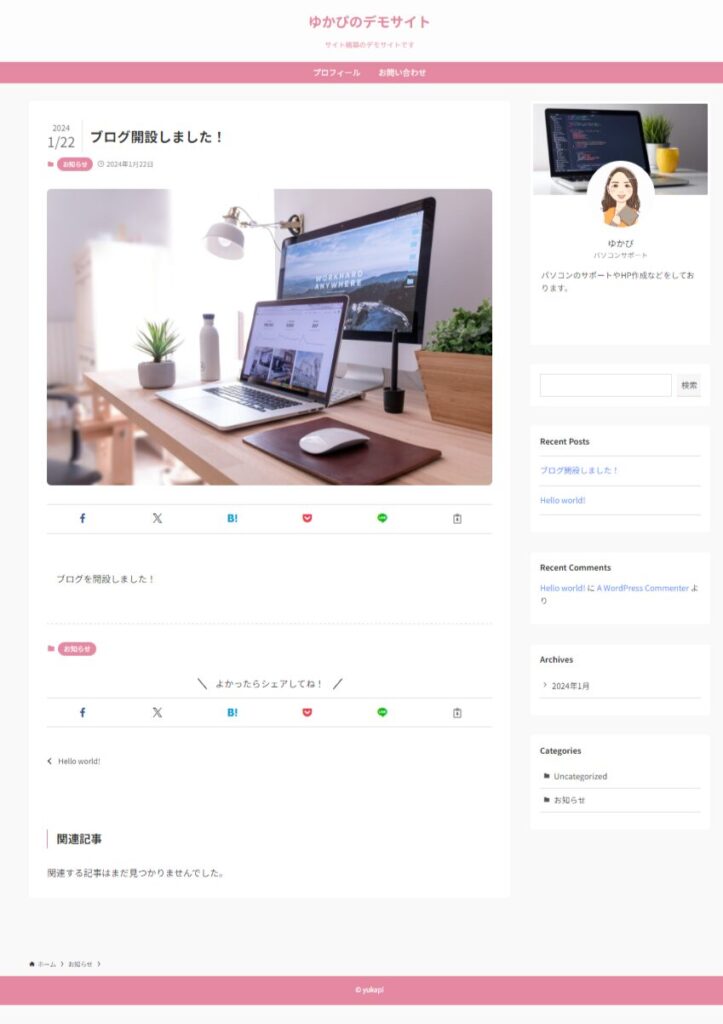
テトップページを確認します。投稿した記事が表示されています。
また、いままで「Uncategorized」しかなかったカテゴリーに「お知らせ」が追加されています。







アイキャッチ画像等をCanvaで作成する方法は、また改めて別記事で解説します。
記事を投稿する方法は以上です。
Canvaとネット印刷で格安で名刺を自作するPDFを無料で提供しています。こちらにお問い合わせください。









コメント
コメント一覧 (1件)
[…] […]