【2023年12月26日追記】
現在ではクラシックエディタを基準でセッティングしている方も少なくなりました。
数年放置しているようなWPサイトがある場合はこちらの記事をご参照ください。
 ゆかぴ
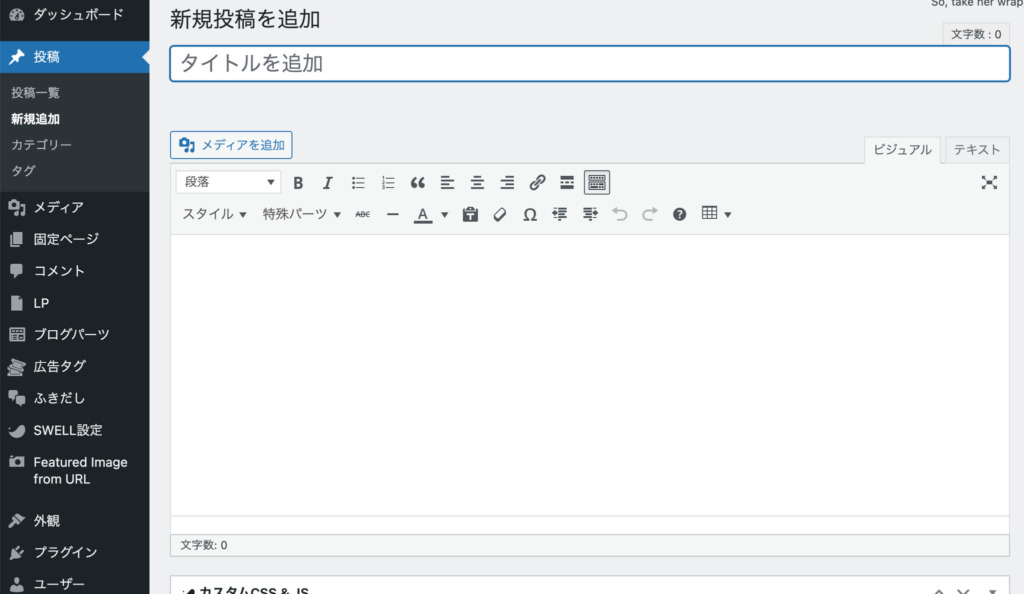
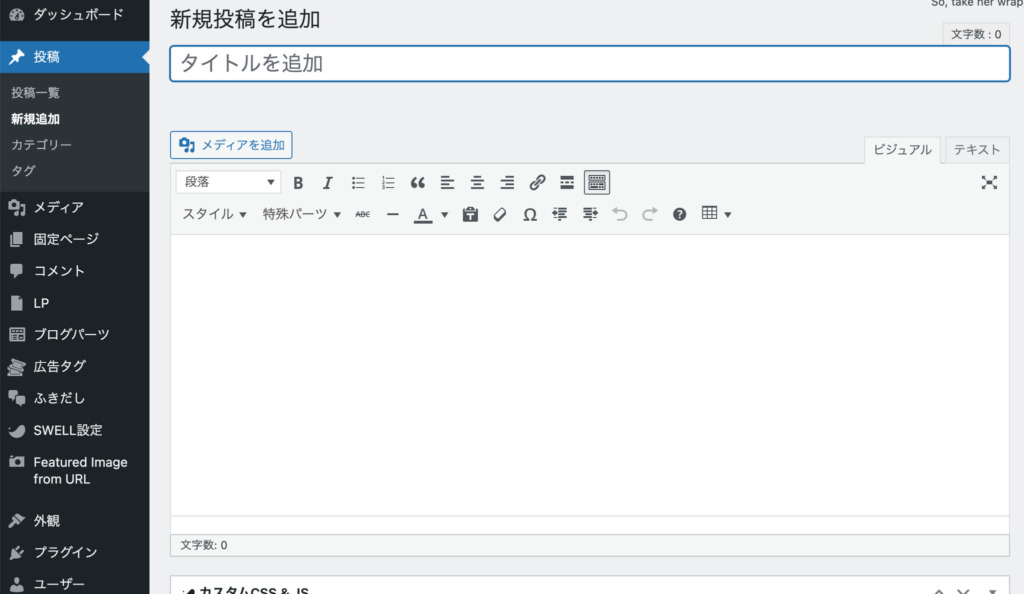
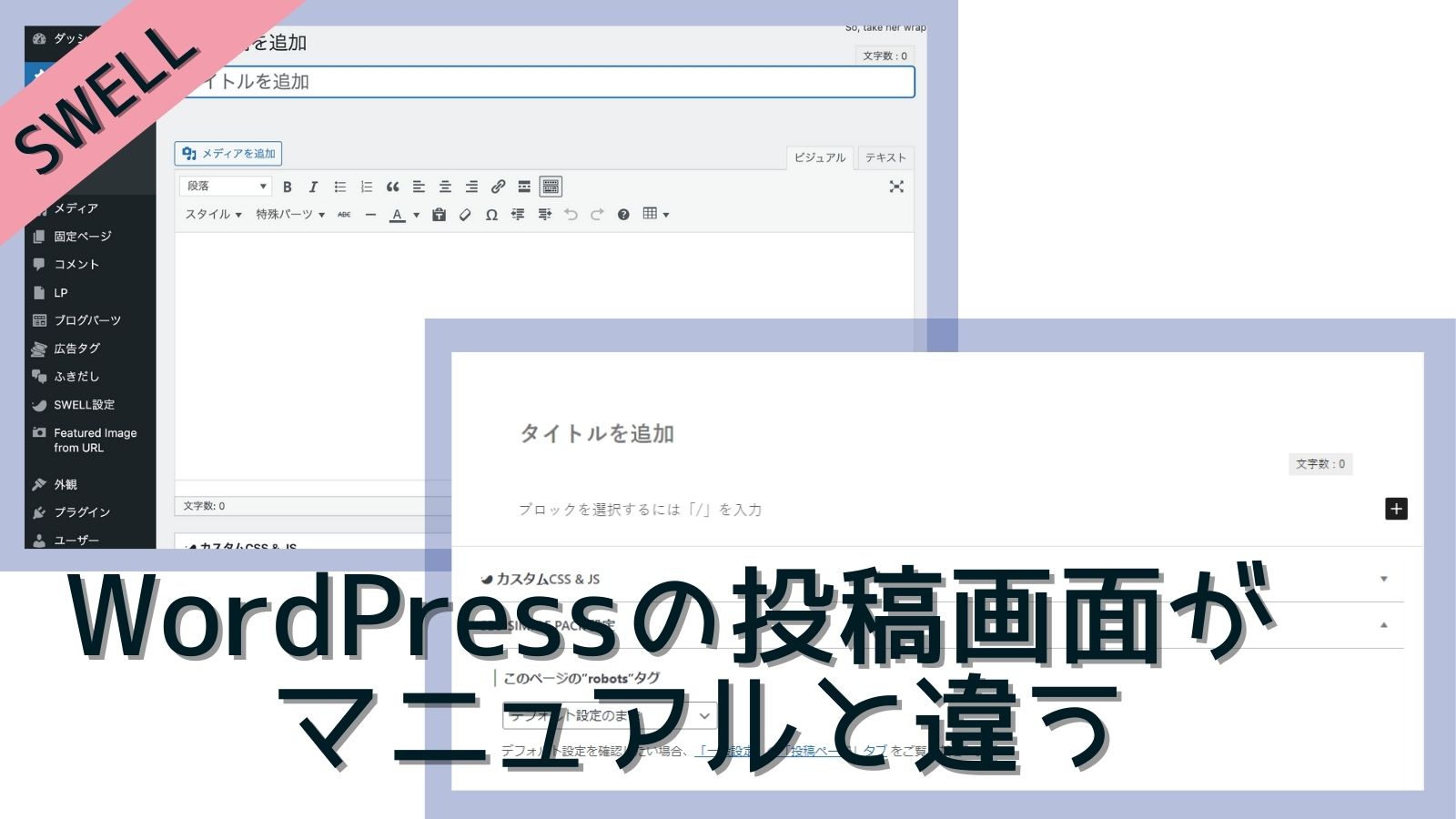
ゆかぴほかのWordpressテーマからSWELLに乗り換えたあと、SWELLマニュアルや解説サイトと投稿画面が全然違う!マニュアルを見てもなにもわからない!と思ってあきらめたことはありませんか?
これは、Wordpressをそれなりに長く使っていて、どういう設定をしたかよく覚えていない、あるいは誰かに設定をお願いした人がぶつかる問題だと思います。


クラシックエディタとブロックエディタ
WordPressの標準投稿画面がブロックエディタになった後も、多くの人がクラシックエディタという公式プラグインを入れてそれ以前の投稿画面を継続していました。
実際、ココナラなどでのWordpress作成を請け負っている人も、何も言わなくてもクラシックエディタのセッティングをしてくれたりしました。




SWELLではブロックエディタが標準
WordPressが今後ブロックエディタを基準としてくことを受けて、SWELLでもブロックエディタでの運用を推奨しています。マニュアルにもブロックエディタ用の画像しか載っていません。
クラシックエディタを無効にする
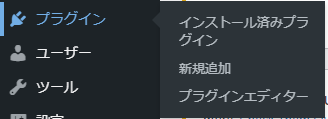
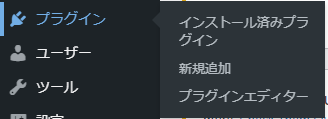
SWELLの標準環境のブロックエディタにするには、ダッシュボードからプラグイン→インストール済みプラグインから、クラシックエディタを無効にします。


ブロックエディタのメリットは「目で見てわかる」
ブロックエディタのメリットは、なんといってもプレビュー画面を見なくても入力していく内容がそのまま表示されることだと思います。
また、HTMLタグを覚えなくてもいいので、HTMLを全く勉強したことがなくても使用できます。
LP作成サイトのペライチ、無料ホームページ作成のWIXやJIMDOなども、ブロックエディタでサイトを作成していく形式を採用しています。
※もちろん、クラシックエディタの方が慣れている方、またクラシックエディタに関するプラグインなどを使っている方は無理にブロックエディタにする必要はありません。



ブロックエディタでの投稿の仕方に慣れない、使い方を教えてほしいというあなたは、こちらからお問合せください。











コメント
コメント一覧 (2件)
こちら同じ問題を抱え、Swellのサイトでも解決方法が見つからずどうしたらいいかと思っていたところ、ゆかぴさんの記事に出会って、すぐに解決することができました。
本当にありがとうございます。
Mei Kobayashiさん
コメントありがとうございます!
見落としており、返信が遅くなり申し訳ありません。
実際に私自身がが遭遇したトラブルで、それを解決して書いた記事でしたので、
Mei Kobayashiさんのお役に立てて本当に嬉しいです。
今後の記事作成の励みになります。
最近はPCトラブル系の記事の更新が少ないのですが、
また今後もトラブル解決の記事を書いていきたいと思います。