 ゆかぴ
ゆかぴこのブログは、WordPressの「SWELL」という有料テーマを使って作っています。今回は、SWELLでのサイトアイコンの設定について触れてみたいと思います。
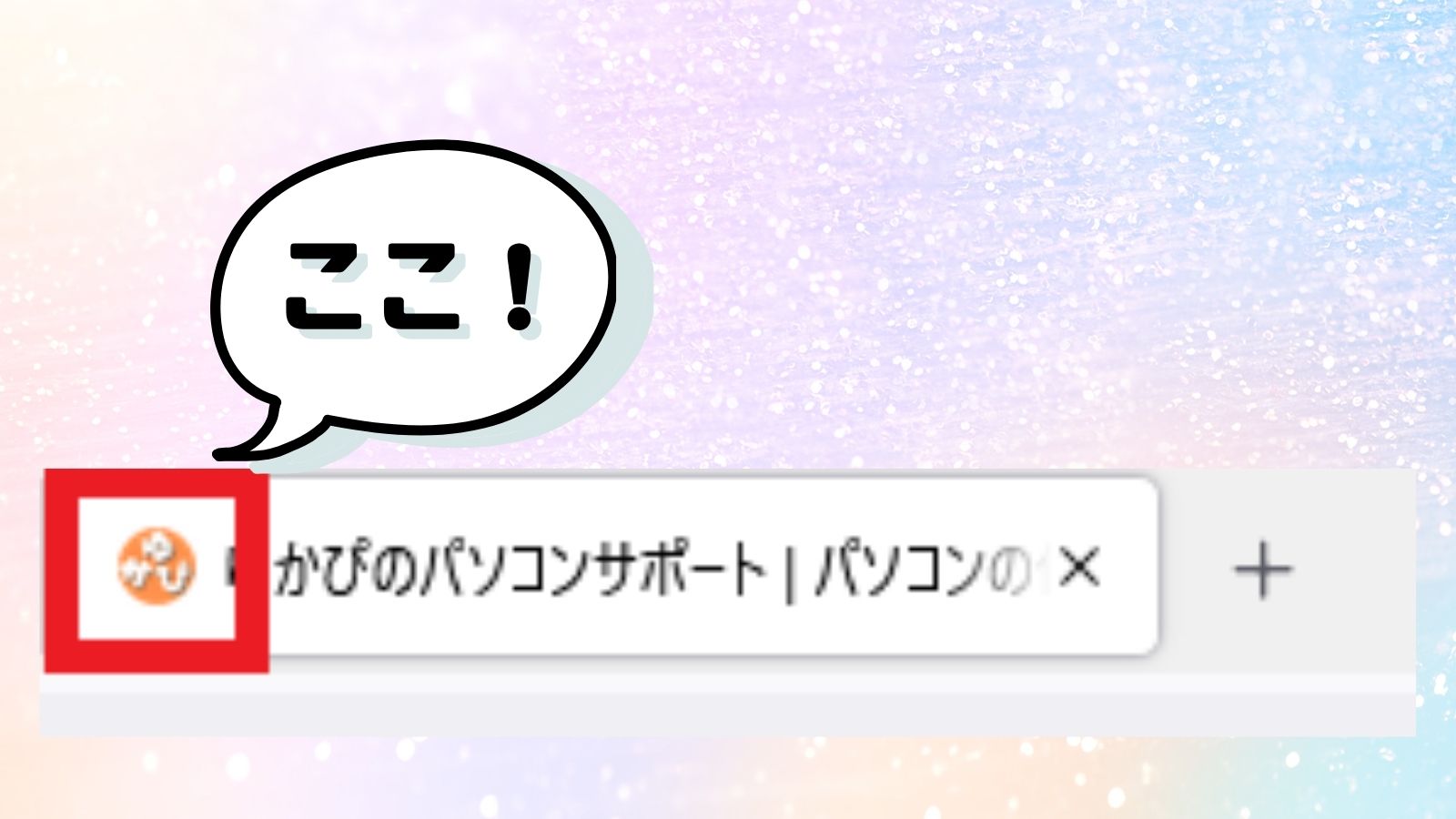
WordPressで作ったページを少しずつ作りこんでいくと、ページを開いたときのタブの左側にある小さいロゴのようなものを設定したい!と思うようになるのではないでしょうか。


何も設定していないと、地球儀のようなマーク、あるいはワードプレスのロゴが出ていると思います。
この部分に設置する画像は、サイトアイコン、またはファビコンといいます。ここでは、SWELLでのかんたんな設定方法を解説します。
ダッシュボードからカスタマイザーを起動する
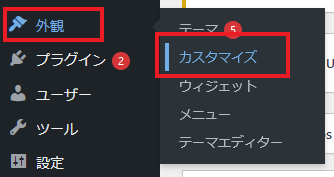
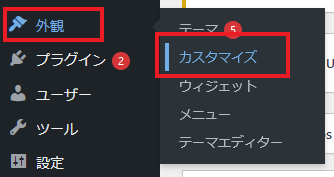
まずはWordPresssのおなじみのダッシュボードから、外観→カスタマイズでカスタマイザーを起動します。


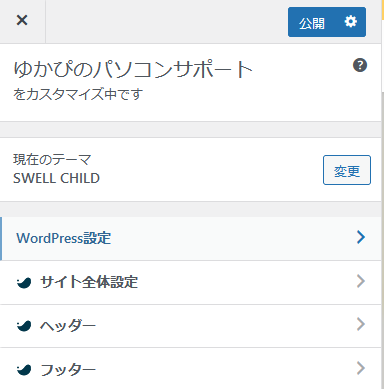
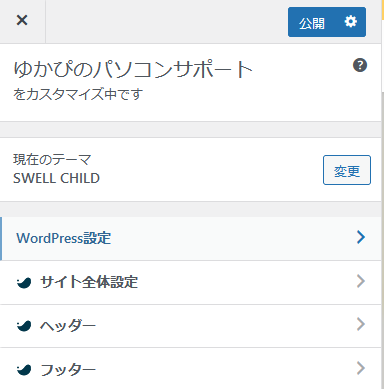
「カスタマイザー」というとなんだか難しそうですが、各種設定をするこの画面がカスタマイザーです。
ここから、WordPress設定へ進みます。


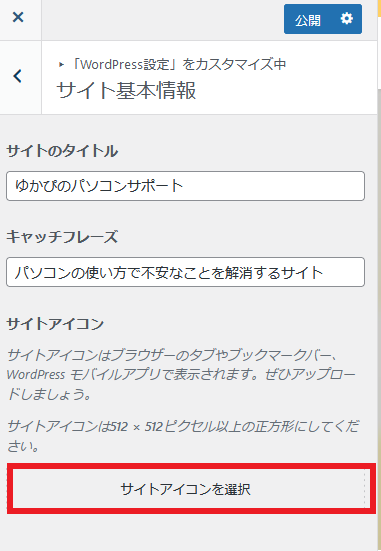
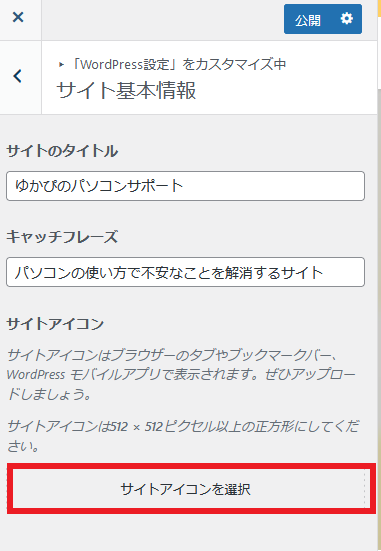
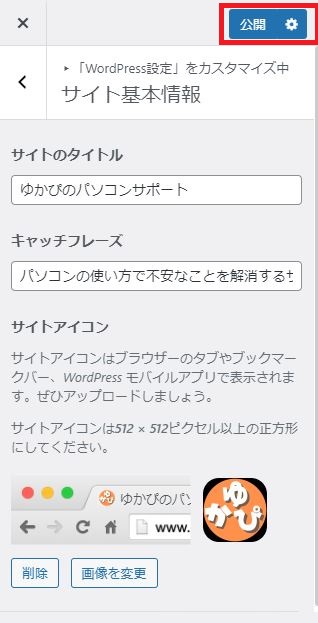
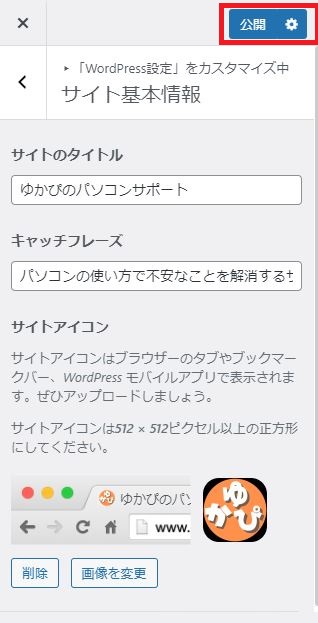
次に、サイト基本情報へ進みます。この「サイトアイコンを選択」からロゴを設定します。


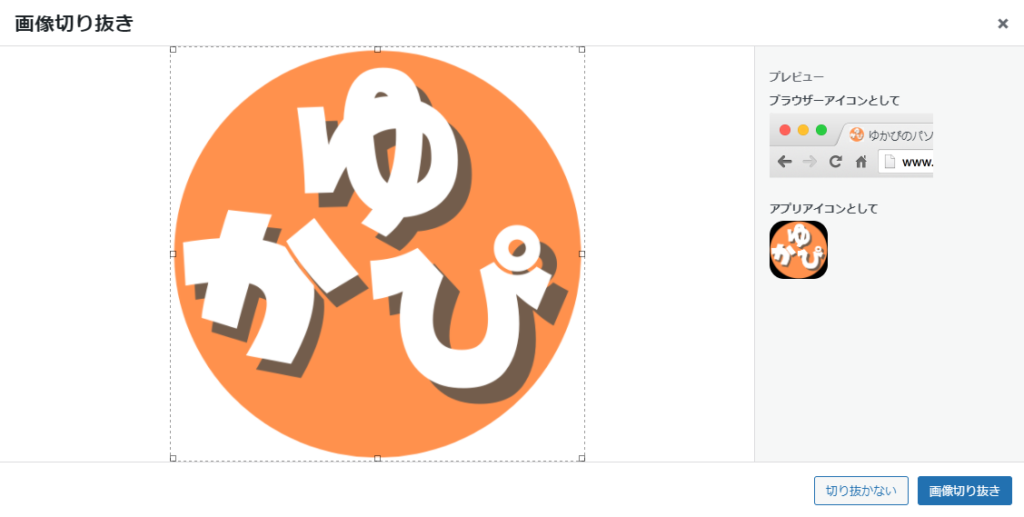
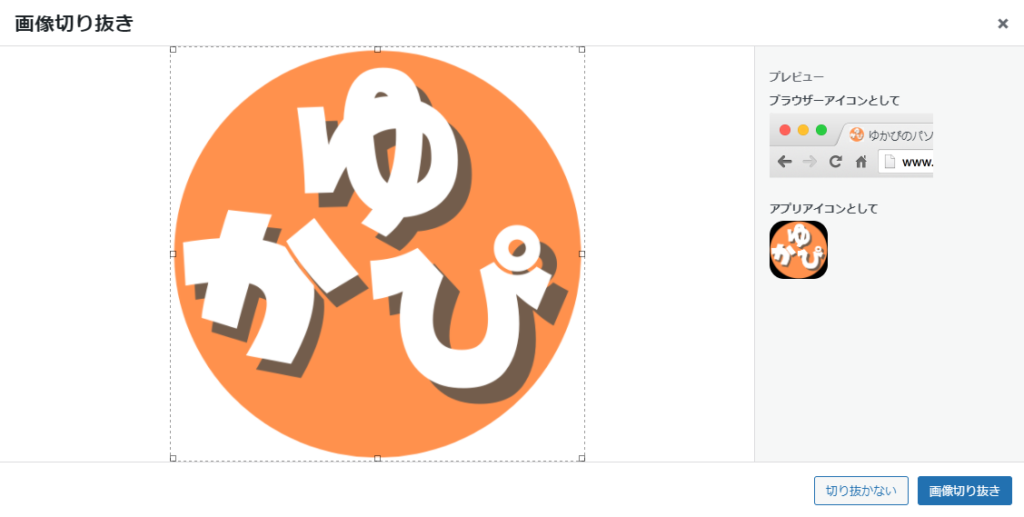
使用する画像をメディアライブラリにアップロードして指定し、位置を微調整して設置します。


最後に「公開」して完了です。


設定箇所がわかっていれば、作業自体は簡単だったと思います。
サイトアイコンがあると覚えてもらいやすい
サイトアイコンを設置していると、「あ、このサイトは前にも来たことがある!」と、サイト自体を覚えてもらいやすいです。
また、そのサイトを開いた時だけでなく、ブックマーク(お気に入り)に入れた時にも表示されますので、開くときにも画像で記憶されます。



文字情報だけより記憶に残りやすいので、ぜひ設置をおすすめします!
サイトアイコンを作るのが大変…?



サイトアイコン用の画像を作るのは難しいのではないでしょうか?



確かにこだわり始めるとの作成は難しいかもしれませんが、まずは準備の簡単な画像を設置してしまってから、こだわり画像を考えていくといいと思います。
なぜなら、サイトアイコンはとても小さいので、こだわっても判別できるほどのサイズではないからです。例えばオンラインデザインサイトCanvaであれば、メインカラーだけ合わせた簡単な画像を作るのに10分程度でできてしまう場合も…。
詳しくはこちらの記事をご覧ください。


ただし、丸いアイコンを作成したい場合はCanvaの有料機能が必要になりますのでご注意ください。
丸いアイコンが余白部分で四角くなってしまう!という場合は、こちらの記事をご覧いただくか、私に直接お問合せくださいね。












コメント
コメント一覧 (1件)
[…] […]